- 1 computer-aided-design/computer-aided-manufacturing system.
For software, I use Dimensional Impressions' Score; It's the closest thing that I've found to drawing with a pen and paper and is, therefore, very natural to me. Other software options include Artios CAD and AutoCAD. Whatever you're using has to be able to export the HPGL format for the sample maker.
For hardware, I use a standard mid-to-upper-level PC with a DataTech DT3000 Sample Maker. A Kongsberg Sample Maker is also acceptable. - 15 square feet of 200# black, anti-static corrugated B-flute (single wall) paper. That's a piece that is roughly 54" long in the corrugation direction and 41" wide.
- 15 square feet of 200# #1-white, 2-sides corrugated B-flute (single wall) paper. This piece is the same length and width as the black, anti-static paper.
- Heavy duty wood glue.
I used Elmer's Carpenter's Wood Glue. - A hot glue gun and glue sticks.
I use the 3M brand Jetmelt hot glue gun and sticks; they set up almost instantly and work at a temperature that won't melt your flesh off. - A vectorized copy of the SLG logo.
The amazing Scott Saavedra designed the logo with a crosshatch detail that I love, but because I had to make so many logos for the Comic-con booth this year, I simplified the design with an elliptical reflection. I think that it looks okay this way, but I do prefer Scott's original. Jennifer de Guzman supplied me with the vectorized file.
I'll save you sometime; here's a DXF file for the logo that I made: SLG Logo. - One large piece of 48 x 36 plywood (to be used as a weight).
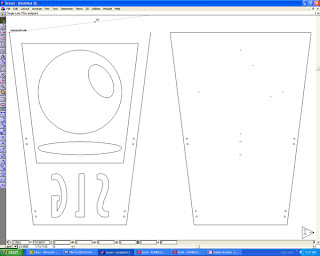
- Import the vectorized SLG Logo file into you CAD application.
I've found that tracing the artwork with Adobe Illustrator and then exporting it to EPS 8 or above (depending upon you CAD application) works well. Earlier versions of the EPS format will create too many anchor points and make the file much too large to work with reasonably. - Scale the logo so that the base measures 24" wide.
- Make a copy of the logo and remove all of the internal detail. This will be used to create your white background, while the detailed layout will be used to cut out the black elements of the design. (See Figure A).
I did leave some key points for the sample maker to cut into the white background for reference so that I would know where to place the pieces when I was assembling the logos. - Flip your logo layouts so that they are a mirror image of how you what them to appear once they are cut out. (This is done because the sample maker cuts the inside of the sheet, but the displayed surface is the outside of the sheet).
- Plot/Print/Export* the logo file to your sample maker.
- First send the detailed logo layout (the black bits)
- Then send the outline (the white bits)
* Your software will have some unique, non-standard button to click that will send the CAD file from your computer to you sample maker. - (Let's cut out the black bits first, because they're more interesting)
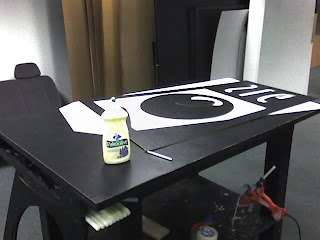
Place your piece of black anti-static B-flute on your sample maker and run the first, detailed layout. (See Figure B).(Figure B) - Repeat step six, only this time, use the #1-white corrugated and run the second, outlined layout.
- One you have your pieces cut out, it's time to assemble them. Strip out all of the unnecessary waste (From the black bits, you'll be left with an ellipse, a large circle with another, small ellipse embedded within--it will look something like an olive--and a large frame with the letters SLG cut into the bottom third). (See Figure C).(Figure C)
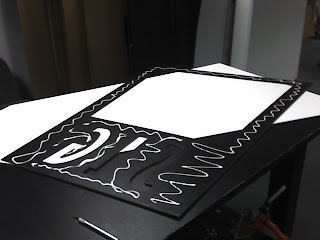
- Apply glue to the backside of the black pieces. I used an empty dish soap bottle as my glue dispenser and drew a wiggly pattern that covered all of the key points with a bead of glue that was about a sixteenth of an inch wide. It's important not to use too much glue, as it will cause the two pieces not to bond well. (See Figure D).
- Use the hot glue gun and apply a spot of glue in a few places at opposing sides of the black pieces. (Because the hot glue sets up much faster than the wood glue does, the spots of hot glue will keep the black pieces from sliding out of place).
- Place the black pieces on top of the white boarder piece. Be careful to align the black pieces with your guide marks on the white background piece. Your logo should appear to be complete. (See Figure E).(Figure E)
- Place the freshly glued logo flat and place the plywood on top of it until the glue sets. This should take about 30 minutes, but if you let the glue set over night the bond will be much stronger (which is important when the logos are place fifteen feet above the heads of unsuspecting comic-book-convention-atendees.
- You're done!
I will buy a "Funbag*" for anyone who makes one of these SLG Logos and brings it with them to Comic-con and shows it to me at the SLG Booth.
*A Funbag is a bag of random comics that SLG sells at conventions.